

In this file, add following content : class ExcelController extends Controller

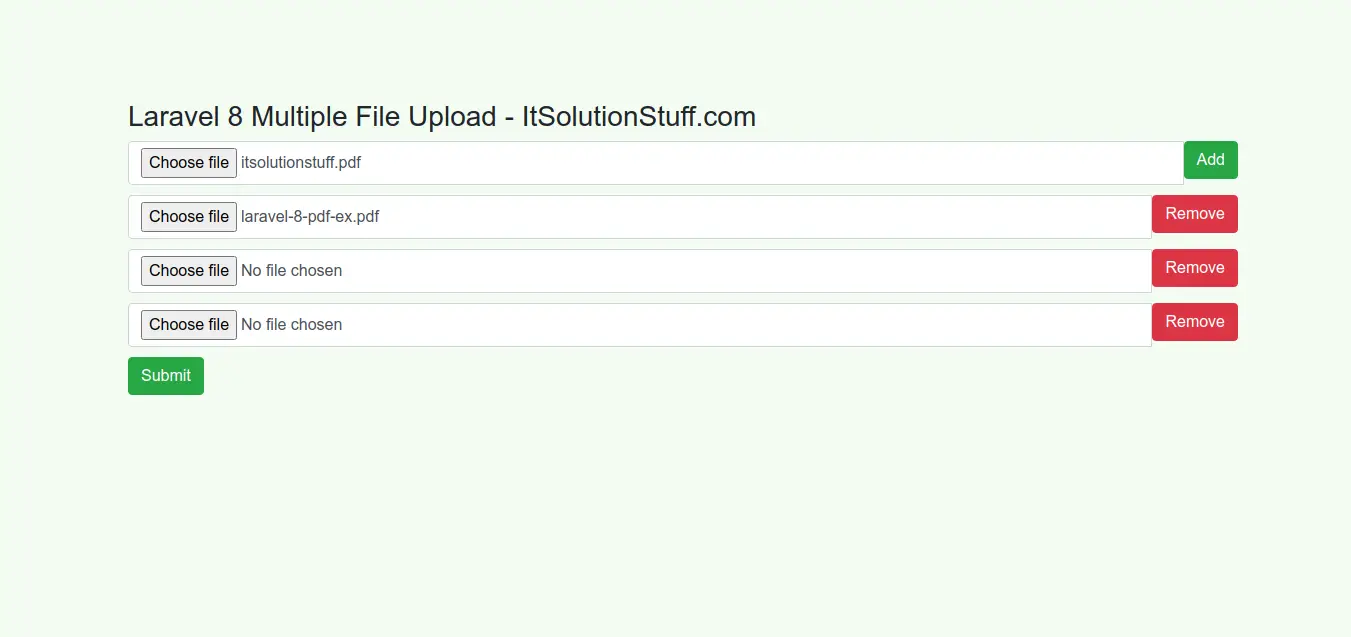
So add this route to web.php : Route::get('importView', a controller file using: $php artisan make:controller ExcelController To import the excel sheet, we need to have a page for import and then a url to post the file. These steps are described in details below :

In this example, I create a pdf folder inside resources/views/ and then create a blade file an application that imports the excel sheet and read the rows of the sheets to build and then download the pdf’s from the static html template and the data fed by excel sheet. Now, let's set up our view for our PDF generator. 'description' => 'This is an example Laravel pdf tutorial.', Routes.php/web.php ' Laravel Pdf Tutorial',

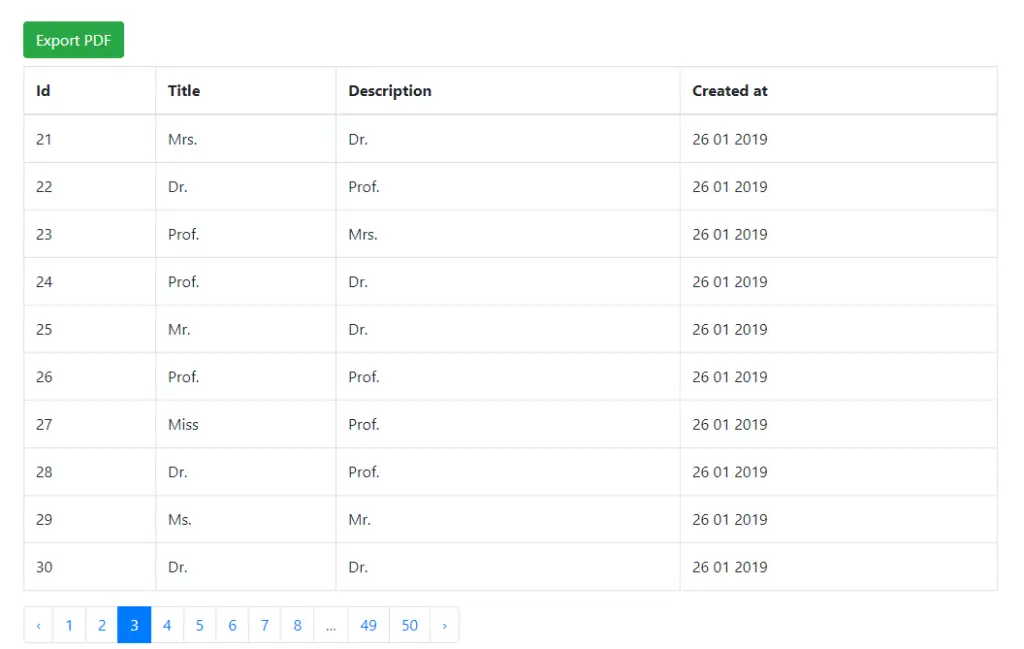
Let's create routes and controllers for our Laravel PDF generator. Run the following command below: composer require barryvdh/laravel-dompdf To generate HTML to PDF in Laravel we need to install barryvdh/laravel-dompdf package. If you don't have a Laravel 9 install in your local just run the following command below: composer create-project -prefer-dist laravel/laravel laravel-pdf-example So let's start the tutorial and generate Laravel PDF. Let's do this by using the Laravel DomPDF package which is easier for us because we just use an HTML view and convert it to PDF. Sometimes in our application, we need to generate a PDF file for reporting or maybe an invoice. In this post is a Laravel 9 PDF tutorial on how to generate HTML to PDF files using DomPDF.


 0 kommentar(er)
0 kommentar(er)
